Swift Student Challenge '22
June 2022

In the summer of 2022, I was selected as a winner of Apple's annual Swift Student Challenge competition for the second time in a row. The competition is open to students globally and each year up to 350 winners are chosen. My submission was a short explanation of how data flows within chained sequence transformations, interspersed with interactive visualisations. This focus was driven by my tutoring experience and the research I undertook at university. Over the following month I gave interviews for BBC Radio Solent (@14:00) and the Southern Daily Echo about my experience with the competition.
iOS Engineering Intern @ Apple
Wallet & Apple Pay, Summer 2021

Swift Student Challenge '21
June 2021

My submission to Apple's WWDC'21 Swift Student Challenge, Functional Programming with Physics, was selected as an award winner. The project is a two-page Swift Playground that introduces basic functional programming concepts to beginners, reinforcing instructional text through interactive user-controlled physics simulations. The simulation API uses natural language predicates and transforms to encourage beginner exploration. This is a unique way to approach teaching functional programming because it doesn’t make understanding closures (which are often a large conceptual hurdle for beginners) a prerequisite. Instead it abstracts them away, allowing the learner to focus on the core principles of assembling pipelines.
Tutoring
2019–2022
I offer virtual one-on-one sessions focusing on teaching programming and computer science to students of all ages. I've taught Java, Python, Swift, and JavaScript & HTML to dozens of clients on a recurring or ad-hoc basis as preferred. I'm able to offer practical advice on code quality and architecture as well as walkthroughs of programming basics, problem decomposition, and how to approach writing algorithms. As an educator, I like to explain programming topics by taking real-life examples from my own experience and modifying them to fit the project at hand. I believe the best lessons are learned in the context of building a real, publishable project, which is why my approach to teaching is closer to pair programming than a traditional lecture. You can read some reviews from satisfied students and get in touch to enquire about booking a session.
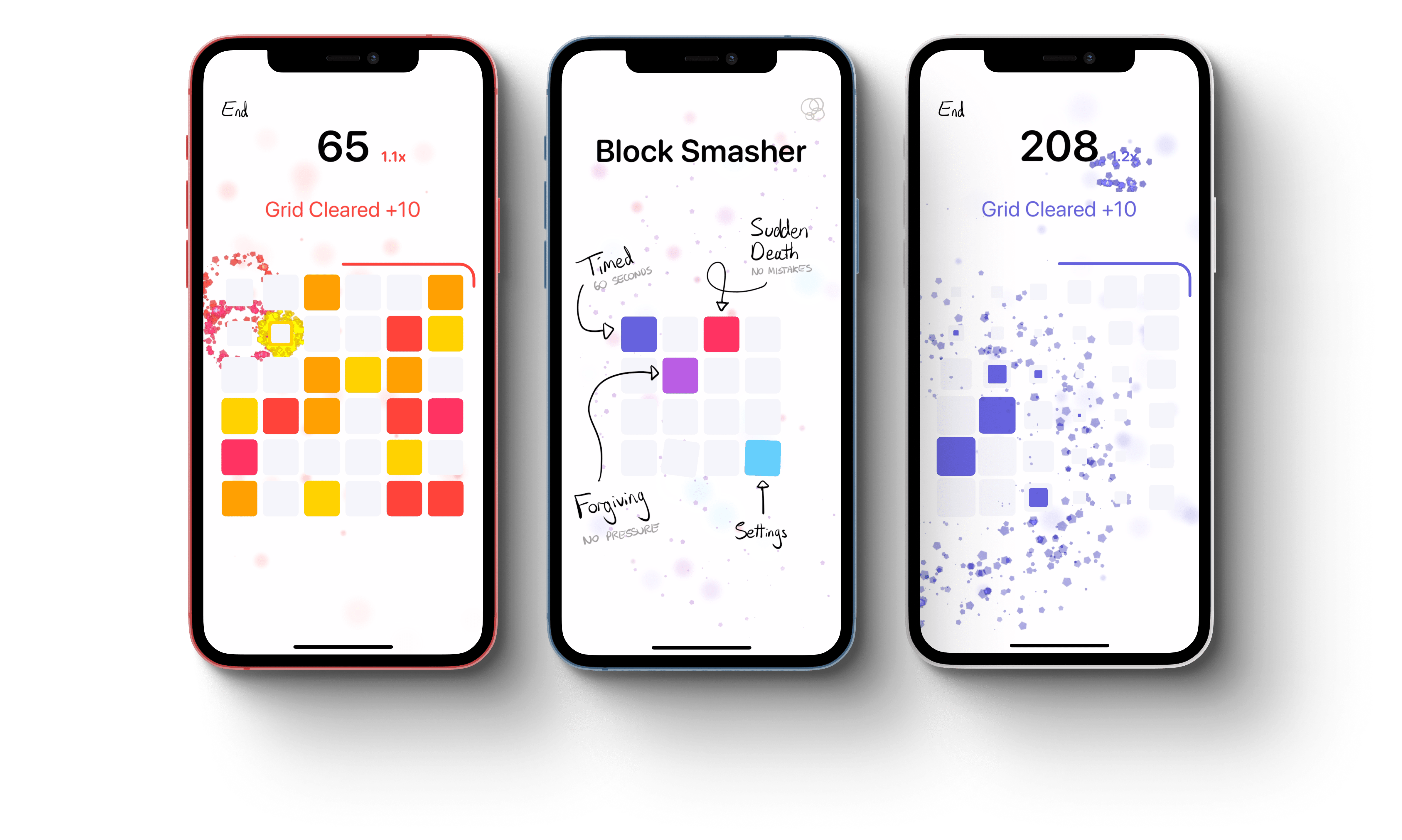
Block Smasher
February 2021
About
Block Smasher started off as an experiment to explore the limits of particle effects in SpriteKit. When I realised I was spending more time playing with the prototype than actually building it, I decided to develop it into a fully-fledged game. One month later, Block Smasher is now a vivid, charming arcade game starring three game modes, original game music, a wealth of customisation options, and—true to its origins—an awesome amount of particle effects. There are loads of behind-the-scenes details like haptic feedback, a custom Swift Collection, and grid animation techniques, which you can check out in the development thread.

Implementation Details
SpriteKit and SwiftUI for the game and its settings.
Combine and GameplayKit to handle data flow.
StoreKit for In-App Purchases.
CAShapeLayer and Core Animation for the game timer.
NSUbiquitousKeyValueStore to sync settings over iCloud.
Respects system accessibility settings like Reduce Motion and Differentiate Without Colour.
Core scoring logic like optimal path and loop detection is all unit tested with XCTestCase.
The game scene reacts to changes in system light/dark mode.
Phyxercise
2018–2021
I co-founded Phyxercise in 2018 with the mission to use technology to improve the physiotherapy experience for both patients and physios. It started with my EPQ project (an optional education qualification taken around age 17), which used the motion sensors in the iPhone to track a patient's limb, analysing the motion in real time to give appropriate audio guidance to the patient while they complete their physiotherapy exercise. We won 2 government grants (SBRI/Innovate UK) to extend this technology and I led Phyxercise's techincal efforts through a clinical trial and a version 2 release on both mobile and web platforms. My work involved collaborating with physios to determine requirements, finding the most appropriate solution, and implementing it on iOS and the web while acting in a management capacity for our associated Android project.
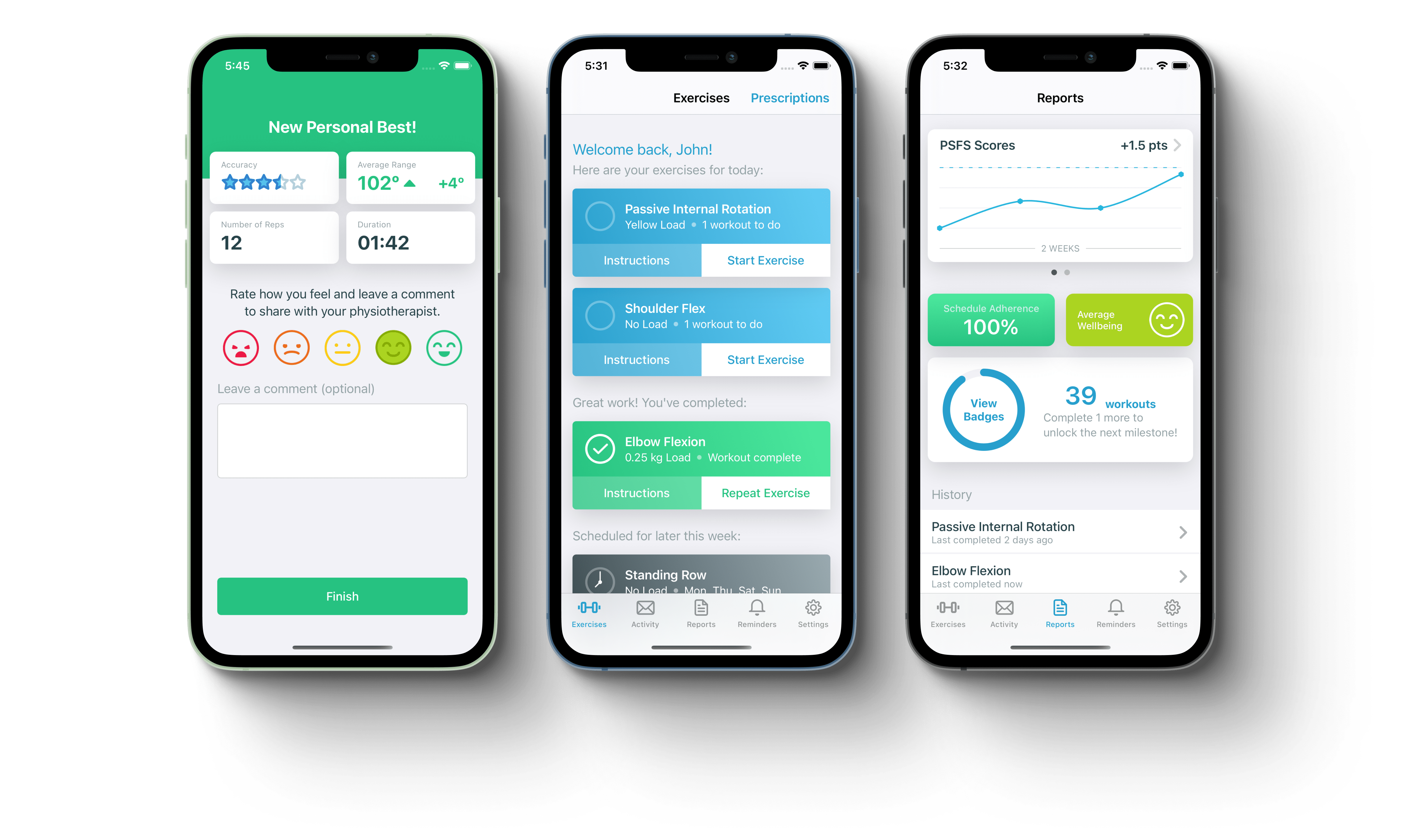
Physio Exerciser
2018–2021

About
To the patient, Physio Exerciser is a hub for their physiotherapy experience outside of appointments. Patients can perform motion-tracked workouts, receive reports on their accuracy and range of motion, take health questionnaires, and view their long-term progress over the course of their treatment.
To the physio, it provides unparalleled insight into how a patient is performing between appointments. Their wellbeing, their accuracy, their schedule adherence—it all helps the physio make informed decisions to achieve better patient outcomes in fewer appointments.
To the physio, it provides unparalleled insight into how a patient is performing between appointments. Their wellbeing, their accuracy, their schedule adherence—it all helps the physio make informed decisions to achieve better patient outcomes in fewer appointments.
Implementation Details
Swift & UIKit
Core Motion for the exercise recording & playback algorithm.
Firebase's authentication, Cloud Firestore, Cloud Functions, and Dynamic Links.
WidgetKit to display the patient's exercise schedule on the home screen.
Fully compatable with VoiceOver, Dynamic Type, and Dark Mode. Supports iOS 11 onwards.
Backend-driven UI where the Reports tab dynamically builds itself from the response of a Cloud Function.
Beatiful handwritten line graphs to show long-term trends in patient improvement.
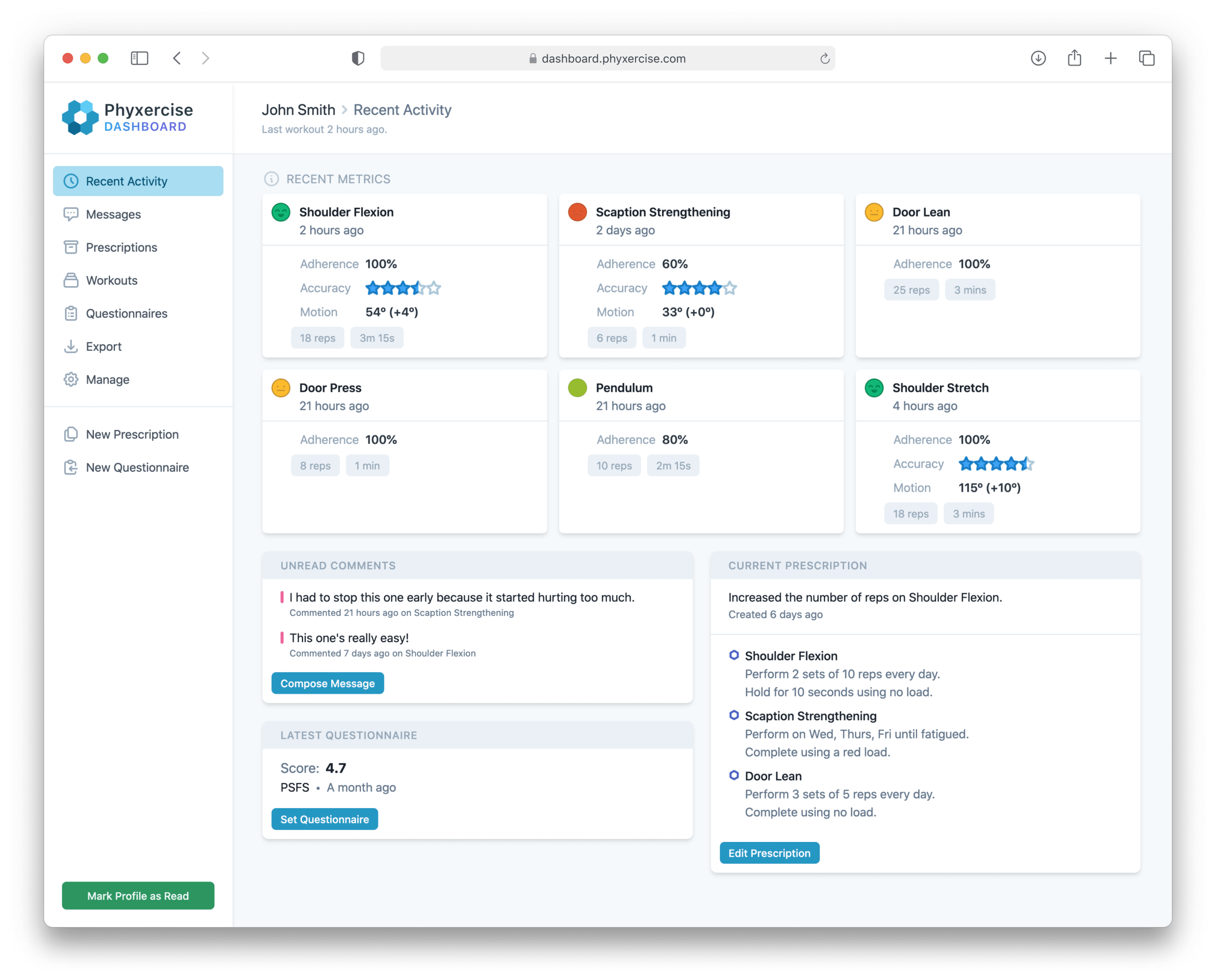
The Physio Dashboard
2020

About
The Physio Dashboard is a web app that allows physios to interact with their patients remotely and use data to make decisions about patient management. Physios can view summaries of patients' recent workouts, send them messages, and even alter their prescription with changes being immediately pushed to patients' apps. Due to COVID preventing face-to-face appointments, I built in a feature allowing the physio to remotely capture the motion of a patient's workout using their phone.
The Dashboard also contains several helpful features just for physios. It allows them to save and apply templates of exercises, view and manage a teammate's dashboard if they're off for the day, transfer patients within a clinic, and export all patient-facing changes they've made for their permanent records.
The Dashboard also contains several helpful features just for physios. It allows them to save and apply templates of exercises, view and manage a teammate's dashboard if they're off for the day, transfer patients within a clinic, and export all patient-facing changes they've made for their permanent records.
Implementation Details
React with NextJS for built-in routing and automatic static optimisation.
Tailwind CSS for fast iteration during development and maintainable styling.
Firebase for authentication, data listeners, cloud functions, and email triggers.
Stripe for simple and robust subscription signup and management.
Patient names are stored separately with Firebase's Anonymous Authentication.
Dynamic Links are used to provide patients with a seamless single-tap experience to download their prescription.
Firestore Listeners are used to coordinate remote motion recording sessions.
Tight security rules ensure patient data is only released to authorised users.
ipsy
2016–17

About
ipsy is the 2D physics-based puzzle game that I always wanted to play. The goal is to guide a ball through levels of speed-altering, teleport-triggering, gravity-defying power-ups by painting the ground off which the ball bounces. The player has all the freedom: no correct solutions, no IAPs, just a relaxing soundtrack and unlimited lives. The constantly smooth animations of level objects makes the gameplay feel alive and responsive, and the player is rewarded with new themes, app icons, and obstacles every ten levels.

Implementation Details
SpriteKit for natural physics-based movement, collision detection, custom animations, lighting, and particle emitters.
Core Graphics for the responsive ground-painting system.
The game engine loads levels from JSON files which were constructed with a webpage I developed as an internal tool.
The game scales to different aspect ratios, so coordinates are transformed based on screen size to ensure that the changes in gravity and velocity don't hinder the gameplay.